Die eigene Strecke als SVG hinzufügen
Wozu sollte ich das tun?
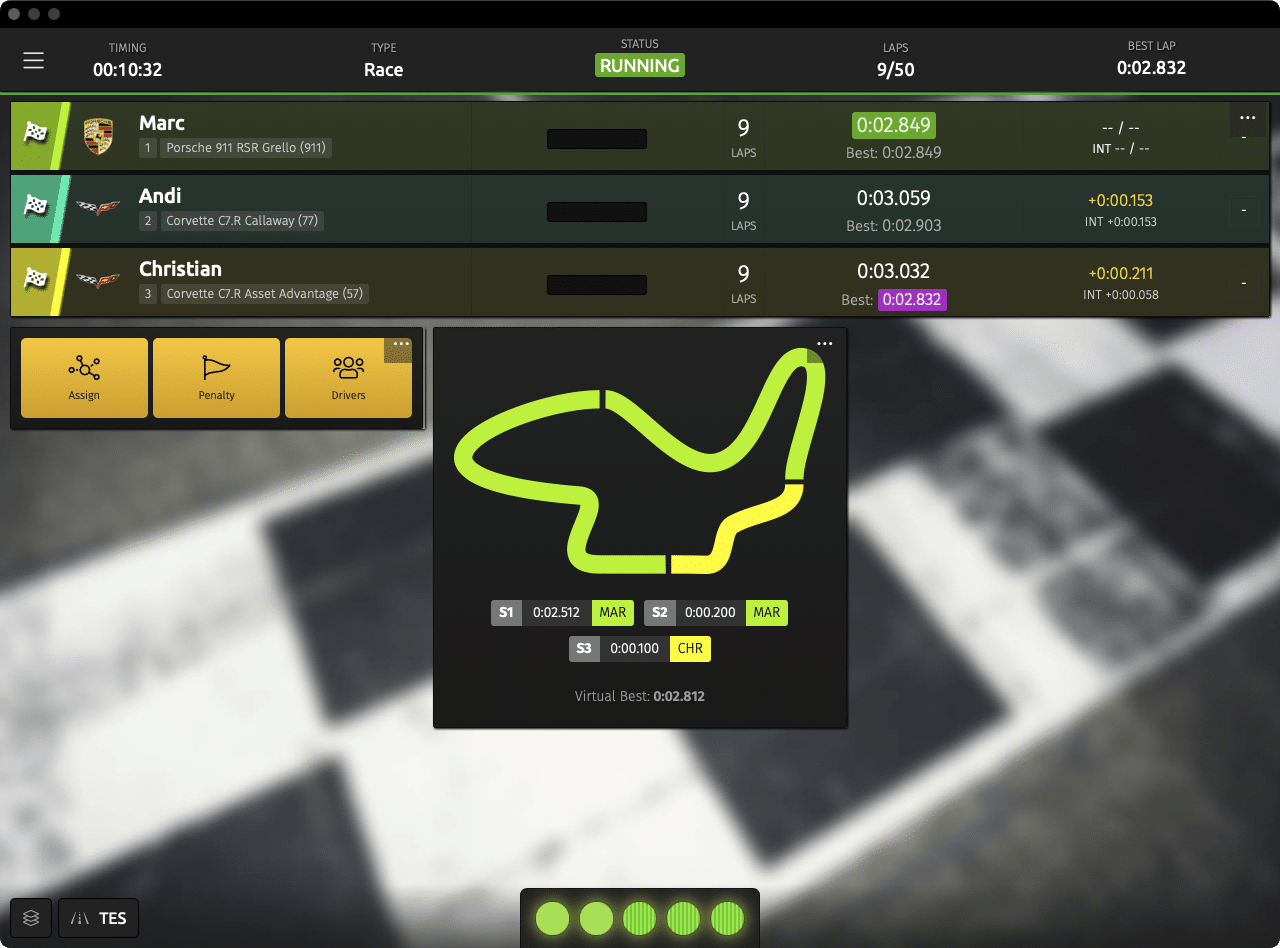
Seit SmartRace 5.7 gibt es ein neues Widget für den Rennbildschirm: Beste Sektorzeiten. Dieses Widget zeigt einen grafischen Streckenplan an, um zu visualisieren, welcher Fahrer in welchem Sektor die Bestzeit hält. Die Sektoren werden in der jeweils eingestellten Reglerfarbe eingefärbt.

Eigenes SVG erstellen
Schon gewusst? SmartRace-Nutzer Lukas K. hat einen Editor erstellt, mit dessen Hilfe Du ganz einfach Deine Strecke nachbauen und als SVG exportieren kannst. Du findest den Editor hier.
SmartRace bringt einen Standard-Streckenplan mit, der angezeigt wird, wenn zu einer Strecke kein Plan hinterlegt wurde. Um einen eigenen Streckenplan zu erstellen, kannst Du ein beliebiges vektorfähiges Grafikprogramm nutzen (z.B. CorelDraw, Adobe Illustrator, Gimp, etc.). Du kannst auch probieren, einen Streckenplan über ein Online-Tool in SVG umzuwandeln.
Wenn Du mit dem Programm Deiner Wahl deinen Streckenplan als SVG (Scalable Vector Graphic) speicherst, erhältst Du eine SVG-Datei, die Du denn mit einem beliebigen Text- oder Code-Editor öffnen kannst. Das Ergebnis sollte ungefähr so aussehen wie im folgenden Beispiel.
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg xmlns="http://www.w3.org/2000/svg" xml:space="preserve" version="1.1" shape-rendering="geometricPrecision" text-rendering="geometricPrecision" image-rendering="optimizeQuality" fill-rule="evenodd" clip-rule="evenodd" viewBox="0 0 27022.15 12023.11" xmlns:xlink="http://www.w3.org/1999/xlink">
<g>
<path style="fill:none;stroke:#555;stroke-width:1200;" id="sector_1" d="M14630.56 11457.61c-24113,1218.71 -10944.78,-18474.44 -6823.7,-7725.05 942.09,2457.35 3621.74,2267.86 6220.47,2468.92"/>
<path style="fill:none;stroke:#555;stroke-width:1200;" id="sector_2" d="M14327.62 6221.87c6364.11,465.81 5438.96,-4189.4 1689.62,-4578.96 -2252.81,-234.07 -6392.57,-437.79 -8883.14,491.27 -4693.56,1750.86 -3129.45,6917.21 4104.5,6874.64"/>
<path style="fill:none;stroke:#555;stroke-width:1200;" id="sector_3" d="M11594.94 9007.46c1239.41,-4.3 7415.13,617.18 8942.55,-2062.82 844.98,-1482.59 951.85,-4707.77 2577.79,-4845.51 3762.61,-318.73 5388.85,8816.57 -403.08,9244.74 -3138.09,231.98 -5668.08,141.25 -7724.78,141.25"/>
</g>
</svg>Damit Deine SVG-Datei in SmartRace richtig dargestellt wird und die Sektoren hervorhoben werden können, musst Du folgendes beachten:
- Lege die Sektoren als einzelne Elemente an. Im SVG-Quellcode müssen so viele <path>-Elemente vorhanden sein, wie es Sektoren an Deiner Strecke gibt.
- Jeder Sektor muss ein Attribut „id“ besitzen, das als Inhalt sector_<nummer> hat. Das path-Element für Sektor 1 muss also als id sector_1 besitzen, usw.
- Nutze keine externen CSS-Styles, sondern nur inline-Styles. SmartRace verwendet stroke, um die Sektoren einzufärben, nicht fill.
- Füge den fertigen SVG-Code in SmartRace in der Streckendatenbank Deiner Strecke hinzu.